Hi Everyone! I hope you all had a great Thanksgiving! I'm tired, and did lots of laundy today from our weekend away visiting family! Today, I thought I would share a fun and new to me technique that I just recently learned. We all love our digital scrapbooking papers, and Chelle sure has some awesome ones! Here is a way to mix up the papers and get a cool effect for your backgrounds.
For today's tutorial, I've used papers from Chelle's All Hallow's Eve kit.
Step 1: Open up a new document and then one of the background papers.
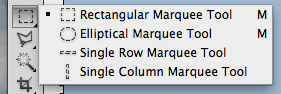
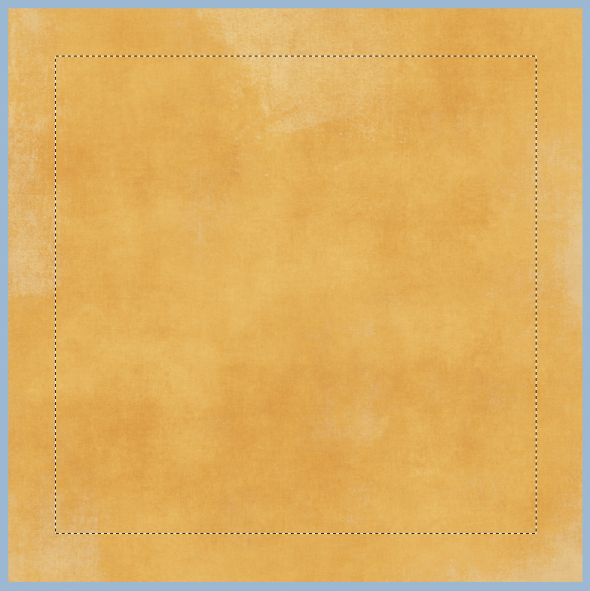
Step 2: Using the Rectangular Marquee tool, select the area that you would like to have show a different background paper. This should leave a border on your paper with marching ants. Here is the tool and my chosen selection.
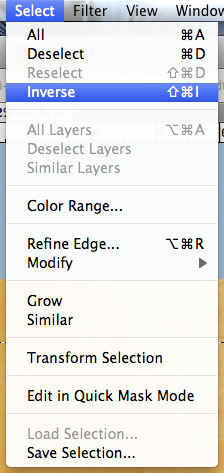
Step 3: Click on Select > Inverse from the Menu Bar. This will inverse the marching ants to the edge instead of the inner part of the background paper.
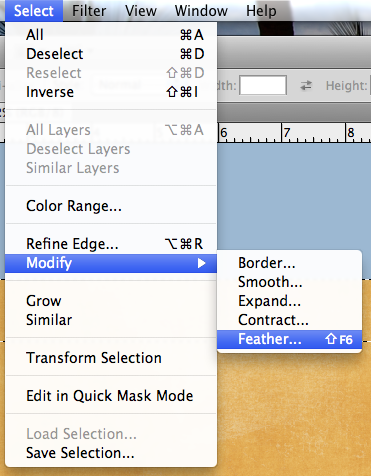
Step 4: Next choose Select > Modify > Feather. We are going to soften the edges on the selection. A menu will pop up, and you can choose any value you like, but I found that it works nicely when between 100 and 250. For my example, I chose 150.
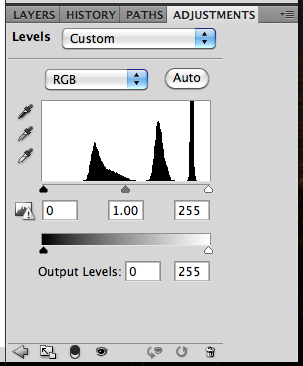
Step 5: Next, you will clicl on the half black/white circle on the bottom of the Layers Palette. Choose Levels (or from the Menu Bar you can choose Image > Adjustments > Levels.) When the adjustments menu appears, you will slide the middle GREY triangle toward the right. You will see the paper change all on the selection.
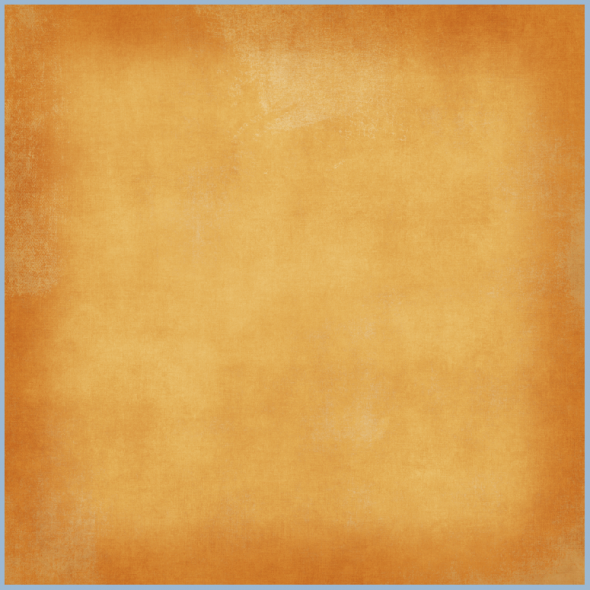
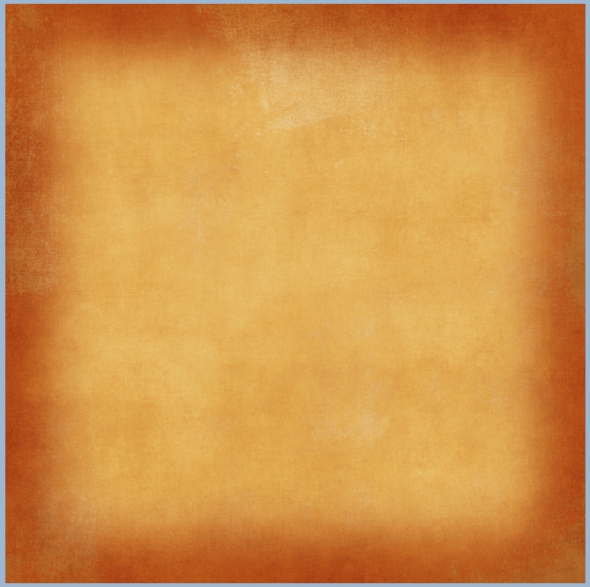
Here is what my plain background paper looks like after playing with the adjustment level.
Here is another version with the slider closer to the right (towards the white triangle).
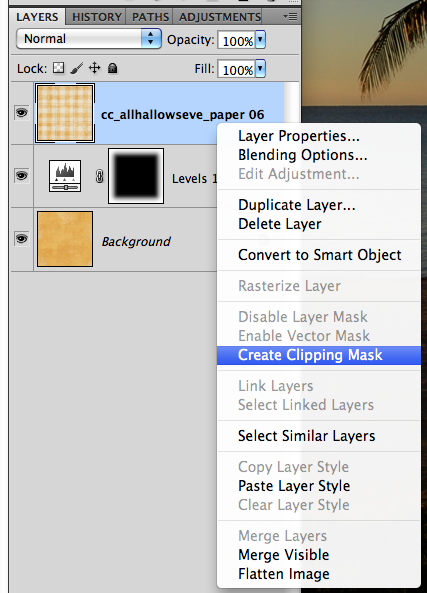
Step 7: Now, to incorporate more background papers, you can layer them and clip them to the adjustment layer. After you have opened another background paper, make sure the layer is above the adjustment layer. Next, right click and choose Create Clipping Mask.
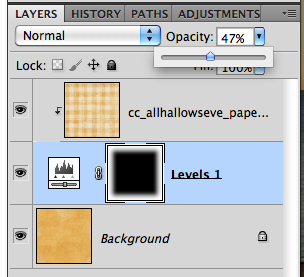
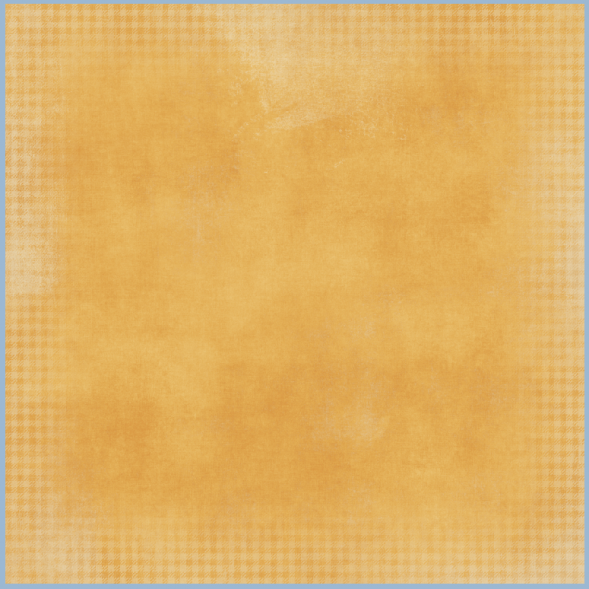
Step 8: Clip the paper, and then you can play with the opacity of the top background paper. Here I've lowered mine to about 47%. And the final background.
Originally created by me for Chelle's Creations: HERE!
Thanks for visiting and I hope you'll come back!
Jenn/jk703